Make a Restful Api in Laravel With Upload Image
Hey Dev,
In this tutorial we volition go over the demonstration of laravel 8 crud with paradigm upload. if you want to see example of grime with image upload in laravel 8 then you are a right place. you lot can sympathise a concept of laravel 8 image upload crud. you lot can run into laravel viii image upload with crud.
You just need to follow few step and you will get basic crud with image upload stuff using controller, model, route, bootstrap 4 and blade..
In this tutorial, y'all will acquire very basic crud with image upload operation with laravel new version viii. I am going to show you lot step by step from scratch then, i volition meliorate to understand if you are new in laravel.
Preview:

Step ane : Install Laravel eight
first of all we demand to go fresh Laravel eight version awarding using bellow control, So open your terminal OR command prompt and run blare command:
composer create-projection --prefer-dist laravel/laravel blog
Step 2: Database Configuration
In second step, we will make database configuration for example database name, username, countersign etc for our crud application of laravel 8. So let's open .env file and fill all details similar every bit blare:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database proper noun(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
Step 3: Create Migration
we are going to create grime application for product. and then we have to create migration for "products" table using Laravel 8 php artisan command, and then first fire bellow command:
php artisan brand:migration create_products_table --create=products
Afterwards this command you volition detect one file in post-obit path "database/migrations" and you take to put bellow lawmaking in your migration file for create products tabular array.
<?php
use Illuminate\Database\Migrations\Migration;
utilize Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function upward()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$tabular array->string('proper noun');
$table->text('detail');
$table->string('paradigm');
$tabular array->timestamps();
});
}
/**
* Contrary the migrations.
*
* @render void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
Now you have to run this migration past following command:
php artisan migrate
Step 4: Add Resource Route
Here, we need to add resources route for product crud application. so open your "routes/spider web.php" file and add together post-obit route.
routes/web.php
use App\Http\Controllers\ProductController;
Road::resource('products', ProductController::class);
Footstep 5: Add Controller and Model
In this stride, now nosotros should create new controller as ProductController. in this controller we write logic to store image, we store images in "images" folder of public folder. So run bellow command and create new controller. blare controller for create resource controller.
php artisan make:controller ProductController --resource --model=Product
Afterward bellow control y'all will find new file in this path "app/Http/Controllers/ProductController.php".
In this controller will create vii methods past default as blare methods:
1)index()
2)create()
iii)store()
4)prove()
5)edit()
half-dozen)update()
seven)destroy()
And so, let'southward re-create bellow code and put on ProductController.php file.
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
apply App\Models\Product;
use Illuminate\Http\Asking;
class ProductController extends Controller
{
/**
* Display a listing of the resource.
*
* @render \Illuminate\Http\Response
*/
public function index()
{
$products = Product::latest()->paginate(v);
return view('products.index',compact('products'))
->with('i', (request()->input('page', i) - ane) * 5);
}
/**
* Show the form for creating a new resources.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('products.create');
}
/**
* Store a newly created resources in storage.
*
* @param \Illuminate\Http\Request $asking
* @render \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'detail' => 'required',
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$input = $request->all();
if ($image = $request->file('image')) {
$destinationPath = 'prototype/';
$profileImage = date('YmdHis') . "." . $prototype->getClientOriginalExtension();
$image->move($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}
Product::create($input);
return redirect()->route('products.index')
->with('success','Product created successfully.');
}
/**
* Display the specified resources.
*
* @param \App\Product $production
* @return \Illuminate\Http\Response
*/
public function evidence(Product $product)
{
return view('products.prove',compact('product'));
}
/**
* Show the form for editing the specified resources.
*
* @param \App\Production $product
* @render \Illuminate\Http\Response
*/
public function edit(Product $product)
{
render view('products.edit',compact('product'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Production $product)
{
$request->validate([
'name' => 'required',
'detail' => 'required'
]);
$input = $request->all();
if ($prototype = $asking->file('image')) {
$destinationPath = 'epitome/';
$profileImage = engagement('YmdHis') . "." . $image->getClientOriginalExtension();
$prototype->move($destinationPath, $profileImage);
$input['image'] = "$profileImage";
}else{
unset($input['image']);
}
$product->update($input);
return redirect()->road('products.index')
->with('success','Product updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Product $product
* @return \Illuminate\Http\Response
*/
public function destroy(Production $product)
{
$production->delete();
render redirect()->road('products.index')
->with('success','Product deleted successfully');
}
}
Ok, and so after run blare control you lot will find "app/Models/Product.php" and put bellow content in Product.php file:
app/Models/Production.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
utilise HasFactory;
protected $fillable = [
'proper noun', 'detail', 'image'
];
}
Step half-dozen: Add Blade Files
In last step. In this step nosotros accept to create just blade files. So mainly we accept to create layout file and then create new folder "products" then create blade files of crud app. So finally you have to create post-obit bellow blade file:
1) layout.bract.php
two) index.bract.php
iii) create.bract.php
iv) edit.blade.php
5) testify.blade.php
So allow's just create following file and put blare code.
resources/views/products/layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel eight CRUD with Prototype Upload Application - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/iv.0.0-alpha/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div form="container">
@yield('content')
</div>
</body>
</html>
resources/views/products/alphabetize.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div form="pull-left">
<h2>Laravel 8 CRUD with Image Upload Example from scratch - ItSolutionStuff.com</h2>
</div>
<div form="pull-right">
<a class="btn btn-success" href="{{ route('products.create') }}"> Create New Product</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Paradigm</thursday>
<th>Name</th>
<th>Details</th>
<th width="280px">Action</th>
</tr>
@foreach ($products every bit $product)
<tr>
<td>{{ ++$i }}</td>
<td><img src="/image/{{ $product->image }}" width="100px"></td>
<td>{{ $production->name }}</td>
<td>{{ $product->detail }}</td>
<td>
<grade action="{{ route('products.destroy',$product->id) }}" method="Postal service">
<a course="btn btn-info" href="{{ road('products.show',$product->id) }}">Bear witness</a>
<a class="btn btn-primary" href="{{ route('products.edit',$product->id) }}">Edit</a>
@csrf
@method('DELETE')
<push type="submit" form="btn btn-danger">Delete</push>
</form>
</td>
</tr>
@endforeach
</tabular array>
{!! $products->links() !!}
@endsection
resource/views/products/create.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Add New Production</h2>
</div>
<div form="pull-right">
<a class="btn btn-primary" href="{{ road('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div grade="alert alert-danger">
<strong>Whoops!</strong> There were some bug with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $fault }}</li>
@endforeach
</ul>
</div>
@endif
<form activeness="{{ road('products.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="class-group">
<strong>Proper name:</strong>
<input type="text" name="proper name" class="form-command" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Item:</strong>
<textarea course="class-control" mode="top:150px" name="item" placeholder="Detail"></textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Prototype:</strong>
<input blazon="file" name="paradigm" class="form-control" placeholder="paradigm">
</div>
</div>
<div course="col-xs-12 col-sm-12 col-doc-12 text-middle">
<button type="submit" grade="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
resource/views/products/edit.blade.php
@extends('products.layout')
@section('content')
<div course="row">
<div form="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Edit Product</h2>
</div>
<div class="pull-right">
<a form="btn btn-primary" href="{{ road('products.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->whatever())
<div class="alert warning-danger">
<strong>Whoops!</strong> In that location were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() equally $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('products.update',$production->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="row">
<div form="col-xs-12 col-sm-12 col-doc-12">
<div class="form-group">
<strong>Name:</potent>
<input type="text" proper noun="name" value="{{ $production->name }}" class="form-control" placeholder="Proper name">
</div>
</div>
<div course="col-xs-12 col-sm-12 col-medico-12">
<div class="form-group">
<stiff>Detail:</potent>
<textarea class="form-command" style="height:150px" proper name="detail" placeholder="Detail">{{ $product->detail }}</textarea>
</div>
</div>
<div course="col-xs-12 col-sm-12 col-md-12">
<div class="form-grouping">
<stiff>Paradigm:</potent>
<input blazon="file" name="image" grade="form-control" placeholder="prototype">
<img src="/image/{{ $product->image }}" width="300px">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button blazon="submit" class="btn btn-chief">Submit</button>
</div>
</div>
</form>
@endsection
resources/views/products/show.blade.php
@extends('products.layout')
@section('content')
<div class="row">
<div grade="col-lg-12 margin-tb">
<div class="pull-left">
<h2> Bear witness Product</h2>
</div>
<div class="pull-right">
<a form="btn btn-chief" href="{{ route('products.alphabetize') }}"> Dorsum</a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<potent>Proper name:</strong>
{{ $product->name }}
</div>
</div>
<div course="col-xs-12 col-sm-12 col-doctor-12">
<div class="course-group">
<strong>Details:</strong>
{{ $production->detail }}
</div>
</div>
<div form="col-xs-12 col-sm-12 col-md-12">
<div grade="form-group">
<strong>Paradigm:</strong>
<img src="/epitome/{{ $product->image }}" width="500px">
</div>
</div>
</div>
@endsection
Now we are ready to run our crud awarding case with laravel 8 so run bellow command for quick run:
php artisan serve
At present you lot tin can open bellow URL on your browser:
http://localhost:8000/products
Make sure, you accept created "images" folder in public directory
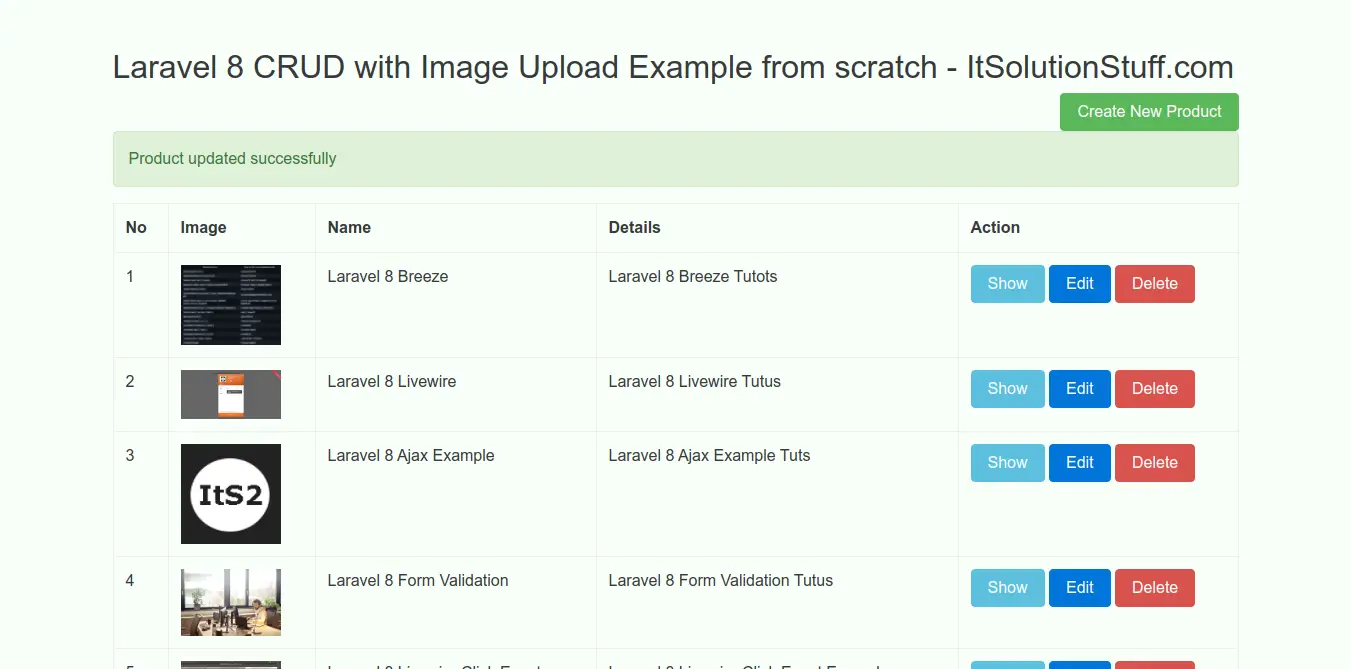
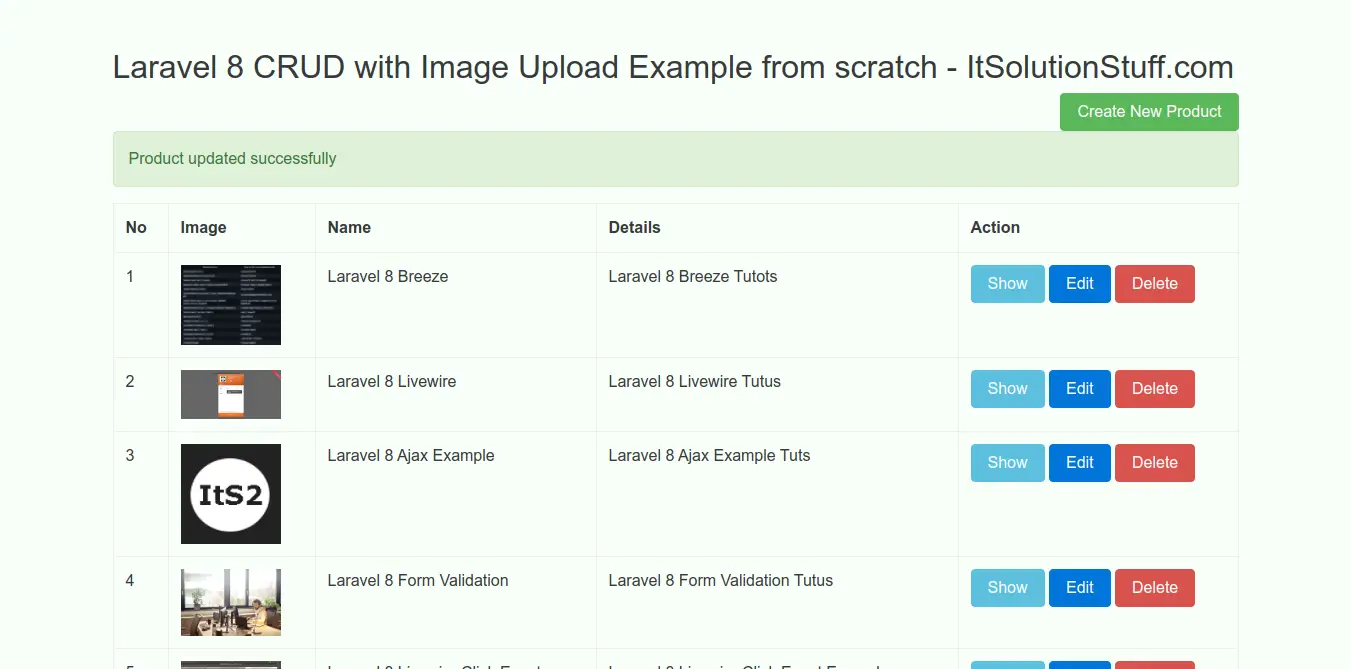
You will see layout as like bellow:
List Folio:

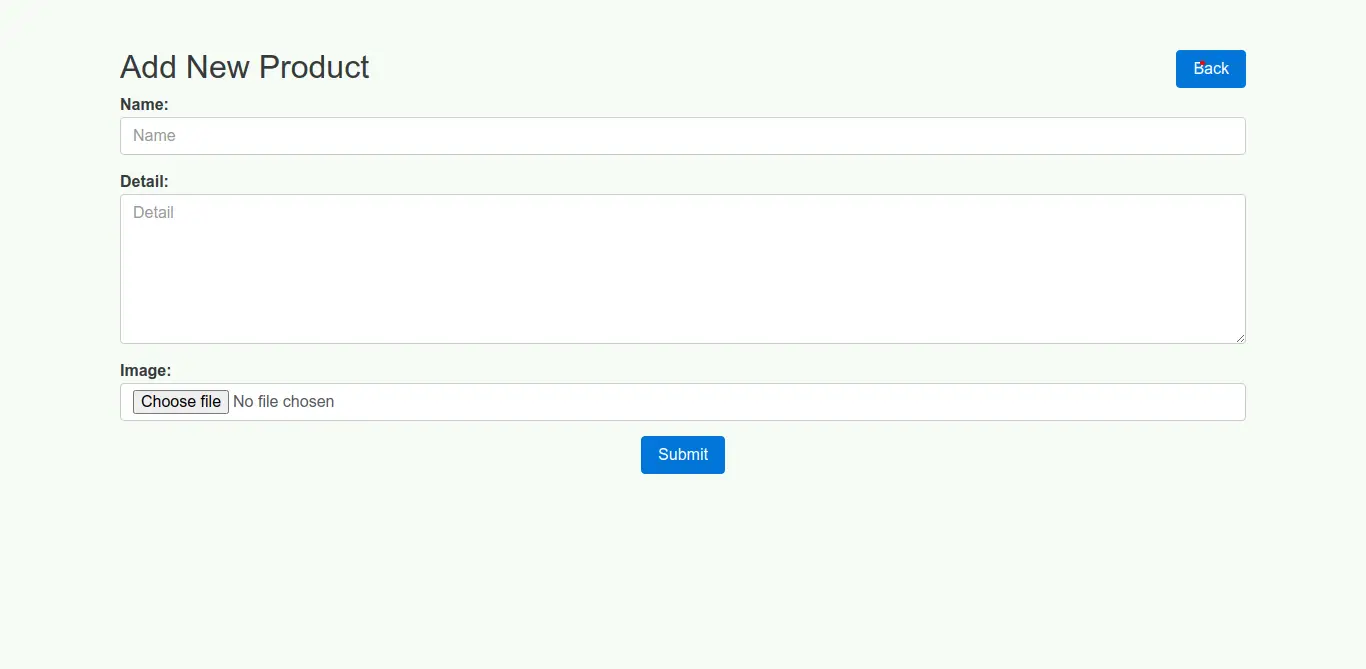
Add Folio:

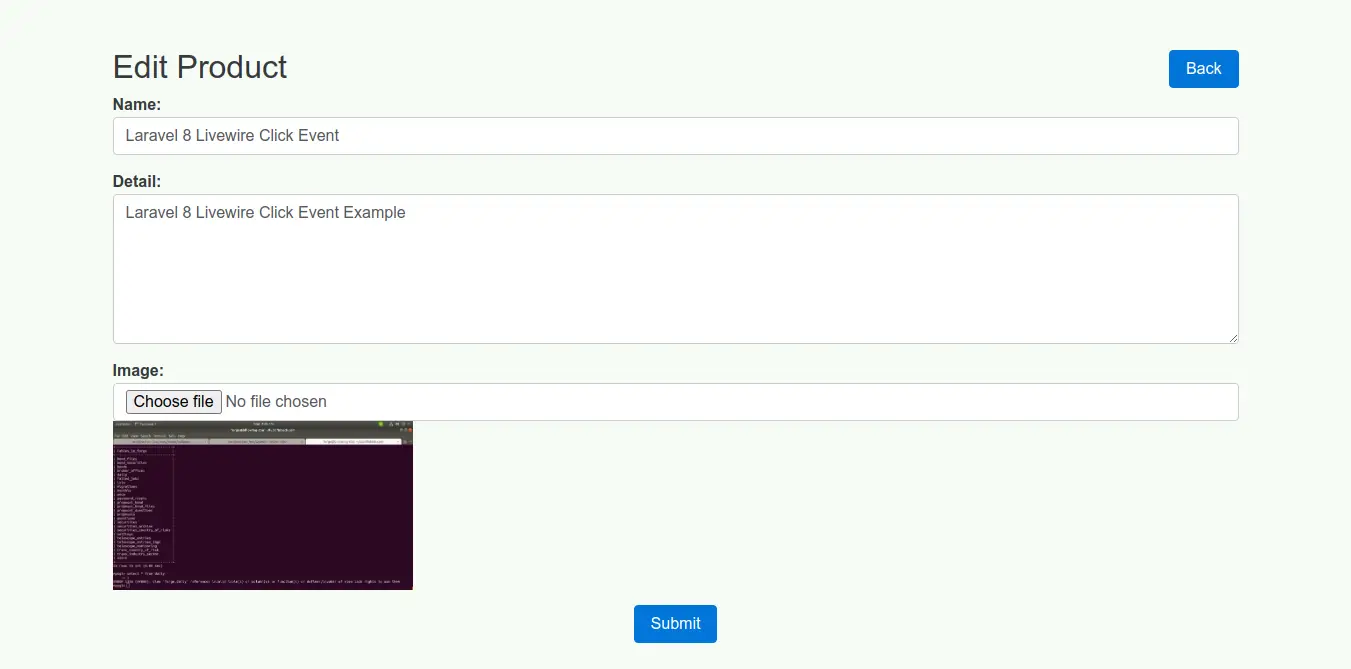
Edit Page:

Show Page:

Yous tin can download code from git: Download Lawmaking from Github
I hope it can assistance you lot....
Source: https://www.itsolutionstuff.com/post/crud-with-image-upload-in-laravel-8-exampleexample.html
0 Response to "Make a Restful Api in Laravel With Upload Image"
Post a Comment